Comment faire un site web qui répond aux besoins de Kaïros tout en minimisant son empreinte environnementale ?
Comment concevoir un site basse-consommation ?
Comment faire un site web qui répond aux besoins de Kaïros tout en minimisant son empreinte environnementale ? La réponse de Gauthier Roussilhe, chercheur sur les impacts environnementaux du numérique et expert en écoconception de services numériques
Article rédigé par Gauthier Roussilhe,
Les enjeux de transition et le numérique
Nos modes de vie et nos façons de faire sont fortement interrogés par la transformation des conditions de vie sur Terre. Changement climatique, acidification des océans, érosion de la biodiversité et bien d’autres facteurs deviennent/doivent devenir boussoles de nos prises de décisions, de nos engagements, de nos priorités. Alors qu’un effort général est demandé à tous les niveaux, ce site web participe lui aussi, à son échelle, à questionner nos pratiques : comment communiquer ? Que communiquer ? Quel usage faire du numérique ? Comme tous les autres secteurs, le numérique doit se transformer pour intégrer les objectifs de transition. Travailler avec des ressources limitées ou contraintes n’est pas quelque chose de nouveau pour le navigateur Roland Jourdain. Mais cette fois-ci, c’est un tout nouveau challenge de navigation qu’il a fallu relever :
Comment faire un site web qui répond aux besoins de Kaïros tout en minimisant son empreinte environnementale ?
Cet effort de conception a mobilisé toute une équipe qui s’est formée chemin faisant : Sophie Vercelletto, la co-gérante de Kaïros, qui a impulsé la transformation du site de Kaïros ; Les Raisonné·e·s (Amandine Garnier, Hélène Hubert et Morgane Decaux) qui ont accompagné avec intelligence la communication et la rédaction des contenus en intégrant les nouveaux objectifs de consommation ; Addviso, l’agence web qui accompagne Kaïros depuis de nombreuses années et qui a répondu avec brio à un strict cahier des charges de faible empreinte environnementale.
Concevoir à basse-consommation ?
Ce site est particulier car il est aussi le résultat d’une démarche expérimentale faisant partie du projet de doctorat de Gauthier Roussilhe, auteur de ces lignes.
La question de recherche générale est assez simple : comment la crise environnementale influe sur les méthodes de conception numérique ? Les personnes qui conçoivent des produits et des services numériques ont parfois peu de connaissances sur l’empreinte matérielle et environnementale de ce qu’ils ou elles créent et mettent en ligne. À ce jour, et à notre connaissance, il n’existe pas de méthode permettant à un designer ou à un développeur de créer un service numérique à partir d’un budget en énergie, en carbone ou en eau par exemple. Est-ce que cela serait utile pour réduire l’empreinte des services ainsi développés ? La formation des concepteurs à ces méthodes pourrait-elle avoir un impact intéressant ?
Pour tester cette hypothèse, une méthode de conception à partir d’un budget en électricité a été testée. Les équipes de design et de développement qui ont travaillé sur le site de Kaïros ont eu 11 kWh par mois, comme ressources à disposition.
Comment fait-on pour déterminer un budget électrique avant même le déploiement en ligne du site web ?
Il faut déjà se rappeler que l’électricité implique qu’on ne regarde que l’usage du service, ce qui est limitant par rapport au coût énergétique total (comprenant la fabrication des équipements) et à l’empreinte environnementale totale. Dans une démarche expérimentale, les points suivants sont alors déterminés :
- Combien de trafic est espéré/attendu/visé (nombre moyen de visiteurs (nouveau/récurrent), durée de visite, nombre de pages chargées par visite) ?
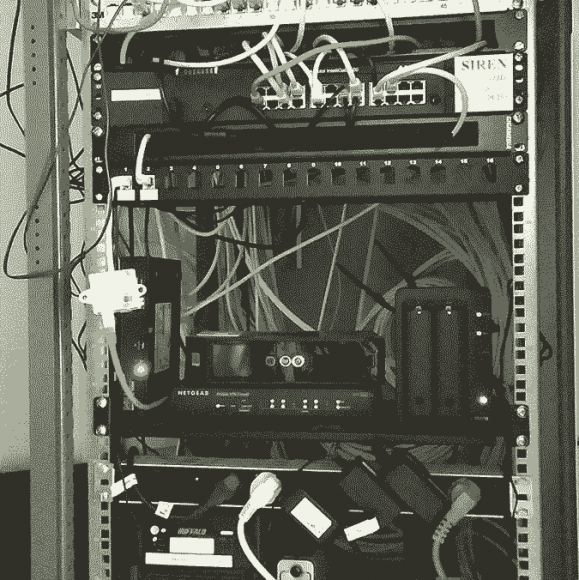
- S’il y a auto-hébergement, comme dans le cas du site Kaïros, quelle est la consommation électrique des équipements installés dans les locaux concarnois (box internet, Raspberry Pi, routeur, etc.) et quel facteur d’utilisation pour l’usage du site (part d’usage des équipements dédiés au fonctionnement du site Kaïros) ?
- Combien faut-il d’électricité pour transmettre les données sur l’infrastructure numérique (GB/kWh) ?
Lorsque toutes ces données sont intégrées ensemble, il est alors possible d’estimer la consommation électrique potentielle du site web. Le principal pôle de consommation électrique est au niveau des équipements utilisés sur place (livebox, routeur, etc.). Le transfert de données (le poids moyen d’une page) consomme assez peu d’électricité. Ainsi, le volume de trafic estimé initialement et le dispositif d’hébergement sur place impliquent une consommation électrique moyenne de 11 kWh/mois. Pour arriver à 10 kWh/mois, il aurait fallu réduire drastiquement le trafic. Le budget de 11 kWh/mois était donc le meilleur compromis pour atteindre nos objectifs de trafic et assurer la maintenance de nos infrastructures. Il faut bien se rappeler que ce calcul est issu d’une démarche expérimentale faisant partie d’un projet de recherche. En cela, ce n’est pas une méthode accomplie ou une solution déployable.
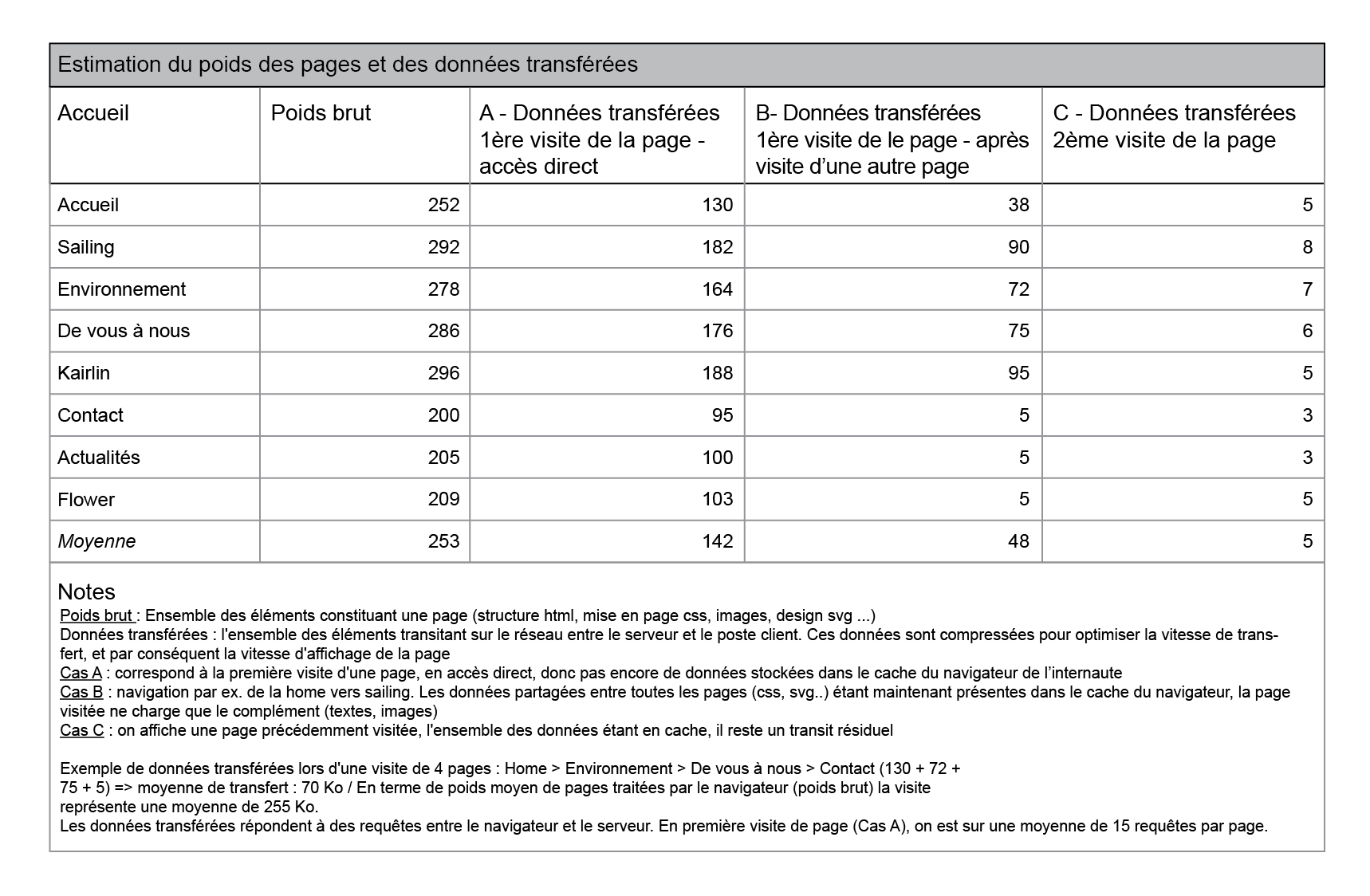
La limite de consommation électrique a été traduite par un budget moyen de poids de page de 230 Ko. C’est ce dernier chiffre qui a fixé le cahier des charges pour les concepteurs, les rédacteurs, les designers et les développeurs. Il a fallu interroger les usages :
Quelles pages sont utiles/prioritaires ?
Comment être concis ?
Quel parcours utilisateur ?
Combien d’images et pourquoi ?
Pour ensuite trouver les solutions techniques permettant de rentrer dans le budget : optimiser les requêtes et le code, décider de l’usage de librairies, compresser des contenus, déterminer l'outil d'administration le plus approprié.
Je préfère laisser la parole aux parties prenantes pour préciser comment ils et elles ont abordé le projet et comment leurs pratiques ont évolué.
Retour d’expérience des équipes
L’équipe de design et de développement a travaillé à partir de ce budget, il semble donc intéressant de leur donner la parole pour comprendre leur cheminement :
Morgane, designer graphique :
“Côté design, le challenge reposait notamment sur deux points : les éléments graphiques et les photographies. Que devons-nous utiliser, pourquoi, comment diminuer le poids des éléments au minimum sans que la qualité ne soit impactée ? Veut-on rendre visible ou invisible la notion de sobriété pour l’utilisateur ?
Nous avions à coeur de réaliser un site agréable et esthétique. Pour répondre à la limite de poids, nous avons dès la création de l’identité de Kaïros fait reposer l’univers visuel sur des éléments vectoriels (pattern et formes) plutôt que des photographies. Sur cet aspect, l’idée a été de créer des éléments évidées ou avec peu de détails pour que le poids des svg (le format utilisé) soit au plus bas.
Pour les photographies, le cheminement a été similaire : comment répondre à un besoin visuel, montrer concrètement le travail de Kaïros sans que le poids des images ne devienne un problème ? Lors du shooting photos, l’utilisation de fonds unis (blanc ou bois) a permis de diminuer le nombre de détails dans les images et donc de diminuer le poids final (moins de details > moins de couleurs > moins de pixels = poids plus bas). Nous avons également intégré des contraintes d’accessibilité telles que le contraste des couleurs et la taille des typographies.
Au lieu de partir de la question « que pouvons-nous créer pour l’univers graphique de Kaïros », nous avons opté pour « de quels éléments trop lourds pouvons-nous nous passer ». Car comme on le dit souvent en design, c’est de la contrainte que naît la créativité.”
Scott, développeur web :
“Le challenge était intéressant, car si nous avions déjà de bonnes pratiques en interne, celles pour obtenir un bon ecoindex (outil de mesure environnemental d’un site web) sont plus rigoureuses.
Intéressant, car nous avions un « budget performance » défini dès le début du projet, et bien que celui-ci était très bas, la volonté était d’avoir un site dans les normes visuelles actuelles, qui ne donne pas l’impression de sortir des années 2000. Le fait qu’il soit hébergé sur un Raspberry, aux performances plus modestes qu’un centre d’hébergement, impliquait le choix d’un CMS ayant une faible empreinte serveur. Le choix s’est porté sur Kirby, un CMS léger, versatile, file-based (sans base de données), et nous permettant d’avoir un site totalement administrable.
Le traitement graphique a été la part la plus importante, les éléments graphiques représentant souvent la majeure partie du poids de page. Il fallait tester les propositions graphiques, et selon les résultats après assemblage dans la page, les graphistes devaient parfois revoir certains éléments, jouer d’astuce sur les compositions. Les algorithmes de compression des svg et images ont également été ajustés pour obtenir le meilleur équilibre entre poids final et qualité de rendu. Ce projet a donné lieu à un échange étroit entre la création graphique et l’intégration technique.
À noter que l’activation du https nous aura un peu pénalisé sur le transfert de données, environ +10% au regard du poids moyen des pages. Nous avons visiblement bien travaillé, un outil comme PageSpeed (outil de mesure de performance de Google) nous donne un score de 98 sur 100, et sur le plan ecoindex, nous avons un score vert dans la fourchette haute."
Résultats
Maintenant que le site de Kaïros est mis en ligne, quels sont les résultats ? Le poids des pages est tombé suffisamment bas grâce aux efforts conjoints de design et de développement. Une bonne politique de gestion du cache permet de réduire drastiquement le poids des pages au fur et à mesure que le visiteur avance dans le site.

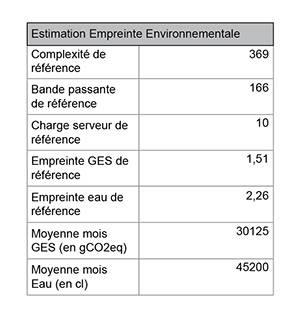
En utilisant un outil en ligne comme ecoindex on obtient alors une empreinte environnementale du site de 30 kg d’équivalent CO2 et 45 litres d’eau par mois.
L’empreinte en équivalent CO2 inclut les émissions liées à la fabrication et à l’usure des équipements et pas seulement l’usage du site (les émissions liées à l’usage seraient plutôt aux alentours d’un 1 kg d’équivalent CO2 par mois). Pour donner quelques équivalences, 30 kg équi. CO2 représentent l’empreinte de 2 kg de viande de boeuf. Les 45 litres d’eau représentent une douche moyenne en France. Ces litres correspondent en grande partie à l’eau qui a été utilisée pour l’extraction des métaux composant les équipements et l’usage d’eau lors de la production d’électricité en France. D’une certaine façon, on peut donc dire que le site de Kaïros consomme l’équivalent de 2 kg de viande de boeuf et une douche par mois.
Ce ne sont que des estimations à partir des données d’ecoindex. La seule façon d’avoir une vue contextuelle de l’empreinte du site est de faire une analyse de cycle de vie (ACV). Nous effectuerons celle-ci après une année de service du site. La démarche expérimentale qui consiste à structurer la conception d’un site web depuis un budget en électricité sera alors analysée. En l’état, on ne peut pas dire si cette démarche est pertinente ou intéressante pour aider les concepteurs à adapter leurs méthodes aux enjeux de transition.
.

Prochaines étapes
Maintenant que le site est directement hébergé dans les bureaux de Kaïros situés dans le port de Concarneau, de nouvelles étapes peuvent être envisagées. L’auto-hébergement n’est pas forcément une bonne pratique pour réduire l’empreinte environnementale d’un service numérique, par contre cela permet de réfléchir à l’intégration du service dans le territoire. Une prochaine étape possible sera d’alimenter en électricité le dispositif d’hébergement par le mouvement de la houle. Car oui, le mouvement des vagues dans la rade peut-être une source d’énergie continue qui assurerait au site d’être en ligne sans intermittence.
Le site web de Kaïros est un exemple de site pensé pour et depuis le territoire. Il est finalement comme un nouveau voisin et collègue pour Kaïros et comme tout nouveau-venu il prend ses marques doucement pour s’intégrer dans la vie locale.
Article rédigé par Gauthier Roussilhe
avec la participation de
Sophie Vercelletto et Roland Jourdain - Kaïros
Amandine, Hélène et Morgane - Les Raisonné·e·s,
Elise, Vincent, Scott - Addviso.


Ou tout simplement nous aider
à rendre le monde plus harmonieux ?
